文章目录
hexo个人博客搭建
本文总阅读量次
步骤如下:
安装 Git Bash
我一直不太喜欢在cmd中操作各种命令,所以挑了这个比较好使的Git Bash, 我的是windows环境,所以下载windows版本并安装就可以了。
安装NodeJs
Hexo是基于nodeJS环境的静态博客,里面的npm工具很有用啊,所以还是老老实实把这玩意儿装了吧
- 下载地址 (说明:LTS为长期支持版,Current为当前最新版)
安装hexo
看到这么多安装,千万不要紧张,小哥哥小姐姐们一定要稳住,别怕,因为后面的东西都是在gitbash中用npm工具安装就好了。
- 先创建一个文件夹(用来存放所有blog的东西),然后cd到该文件夹下。
- 安装hexo命令:npm i -g hexo
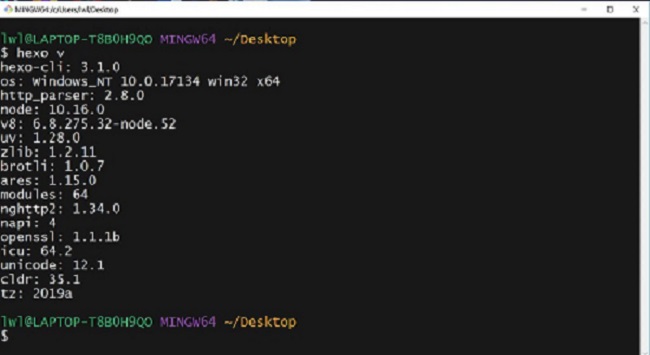
- 安装完成后,查看版本:
- 鼠标右键点击 Git Bash Here 或者 WIN + R 键入 cmd 回车
- 输入 hexo v 回车

- 输入 hexo v 回车
- 鼠标右键点击 Git Bash Here 或者 WIN + R 键入 cmd 回车
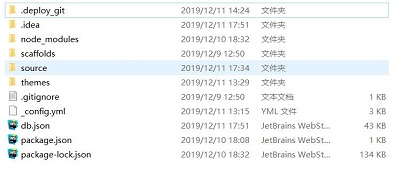
- 初始化命令 hexo init,初始化完成之后打开所在的文件夹可以看到以下文件:

- 解释一下
- node_modules:是依赖包
- public:存放的是生成的页面
- scaffolds:命令生成文章等的模板
- source:用命令创建的各种文章
- themes:主题
- _config.yml:整个博客的配置
- db.json:source解析所得到的
- package.json:项目所需模块项目的配置信息
- 做好这些前置工作之后接下来的就是各种配置了
搭桥到github
- 解释一下
- 没账号的创建账号,有账号的看下面
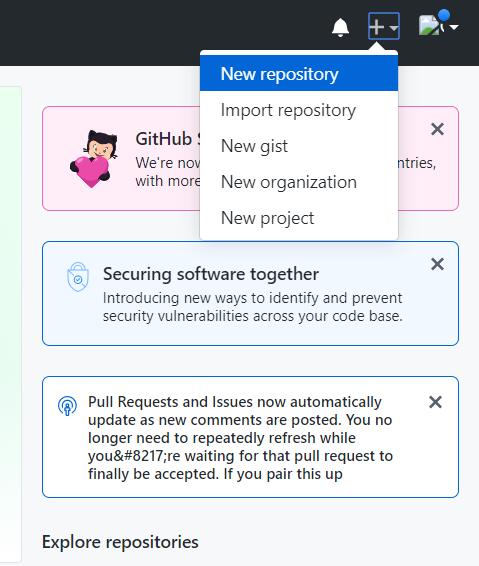
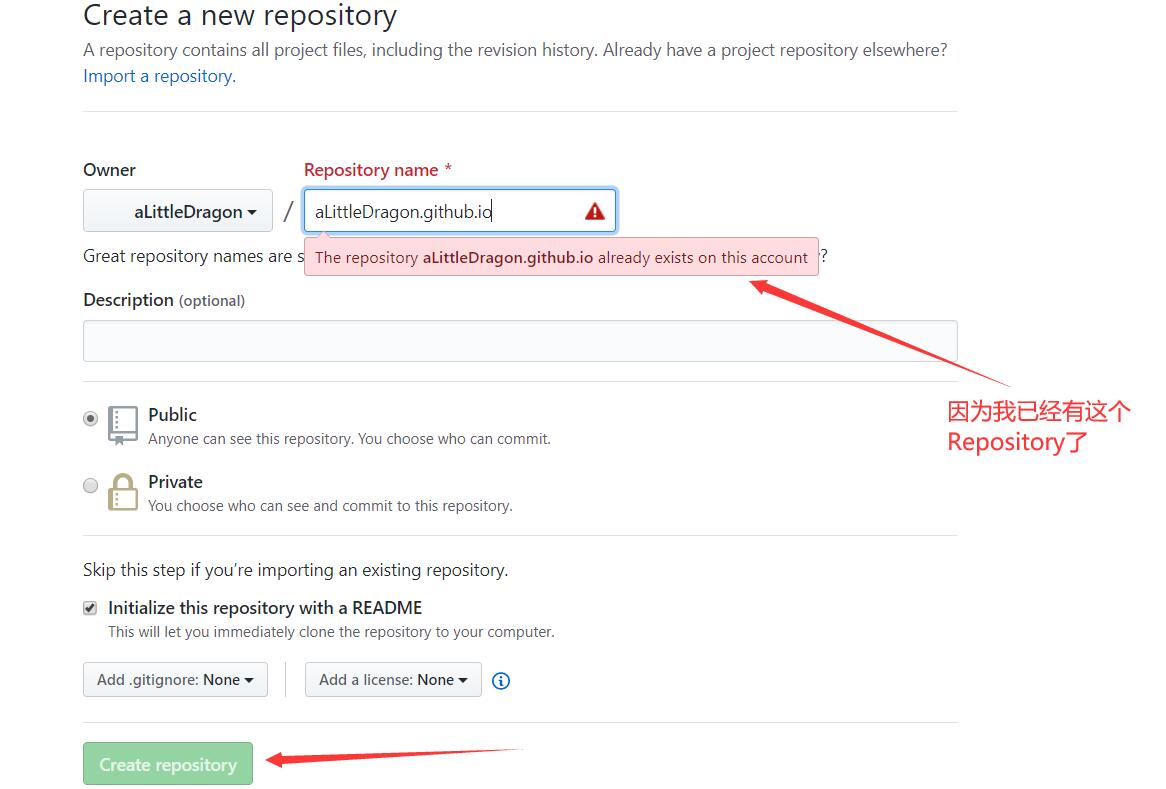
- 创建一个repo,名称为yourname.github.io, 其中yourname是你的github名称,按照这个规则创建才有用哦,如下


- 回到gitbash中,配置github账户信息(YourName和YourEail都替换成你自己的):


- 修改配置文件
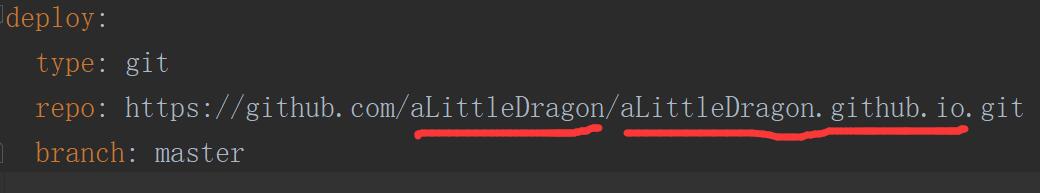
- 用编辑器打开你的blog项目,修改_config.yml文件的一些配置(冒号之后都是有一个空格的):

- 这两个地方分别改成自己的github的用户名和Repository仓库的名字
启动本地服务器
hexo clean
hexo g (hexo generate的缩写)
hexo s (hexo server的缩写)
+打开浏览器输入:http://localhost:4000
如果能显示网页即服务器启动成功
上传博客到github上
- 先安装一波:
npm install hexo-deployer-git --save(这样才能将你写好的文章部署到github服务器上并让别人浏览到) - 执行命令(建议每次都按照如下步骤部署):
hexo clean hexo g hexo d
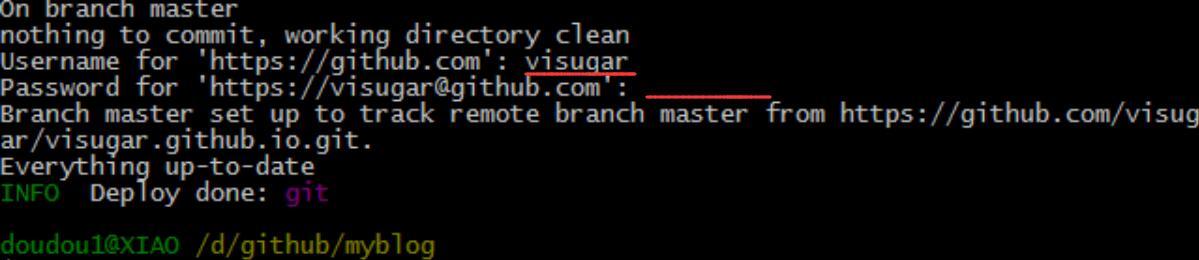
- 注意deploy的过程中要输入你的username及password 如下:

- 在浏览器中输入https://yourgithubname.github.io就可以看到你的个人博客啦,是不是很兴奋!
- 感觉gitbash中东西太多的时候输入clear命令清空
